はじめに
ストックフォトに関するブログを運営していると、「もっと記事を見てもらいたい」「SNSで目立たせたい」と思うことがありますよね。
そのカギを握るのがアイキャッチ画像の“見た目”です。
でも、いざ自作しようと思うと
「おしゃれに作れない」「ごちゃごちゃする」「何かダサい」・・・・・・そんな悩み、ありませんか?
大丈夫です。Canvaにはプロっぽいテンプレートが豊富にあり、写真と文字を差し替えるだけでおしゃれに見せることができます。
本記事では、テンプレートを活用したアイキャッチ作成法を初心者向けに解説していきます。
アイキャッチ画像の役割とは?
アイキャッチ画像は、ブログ読者にとって最初に目にするビジュアルです。特に最近では、SNSでのシェアをきっかけに記事を見てもらうことも多くなっています。
つまり、アイキャッチ画像は「記事を読んでもらえるかどうかを左右する重要な要素」なのです。
具体的な役割は以下のとおりです。
- クリック率を上げる:SNSシェア時に大きく表示され、第一印象を決める
→ X(旧Twitter)やFacebookでブログURLを貼ったとき、タイトルと共にこの画像が目立って表示されます。 - 記事内容をイメージさせる:どんな記事なのかを視覚的に伝える
- ブランド感を高める:フォントや色味を統一すれば、サイト全体の世界観にもつながる
「タイトルは良いのに画像が地味でスルーされる…」そんな状況を防ぐためにも、魅力的なアイキャッチはブログ運営の“見せる武器”として、しっかり作り込む価値があります。
なぜテンプレートを使うと“おしゃれ”になるのか?
Canvaのテンプレートは、プロが設計したレイアウトや色のバランスがあらかじめ整っているため、自作よりも確実に“見た目が整う”仕組みになっています。
- 構図や余白、フォントサイズのバランスが取れている
- タイトルの位置や画像の使い方も計算されている
- 初心者でも「それっぽく」仕上がる安心感がある
「おしゃれな画像」は、センスではなく設計(テンプレート)で作る時代です!
実践!テンプレートで作るアイキャッチ画像の手順
Step 1:テンプレートを選ぶ
➡ https://www.canva.com/ にアクセス
ログインをして、Canvaの検索バーで以下のキーワードを入力して、気に入ったテンプレートを探します。
ブログアイキャッチ- blog banner
- article thumbnail
- YouTube
サムネイル(横長で応用しやすい)

Canvaでテンプレートを探すときは、英語キーワードの方が選択肢が広がります。
たとえば「blog banner」や「article thumbnail」といった検索語を使うと、横長でおしゃれなテンプレートが豊富に表示されます。
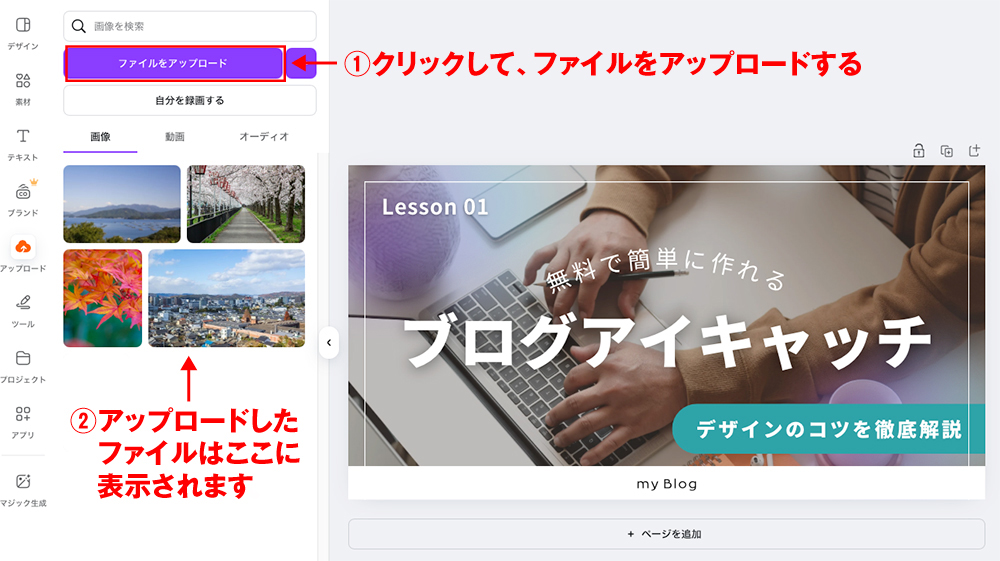
Step 2:写真を差し替える
自分のストックフォトの画像をアップロードします。

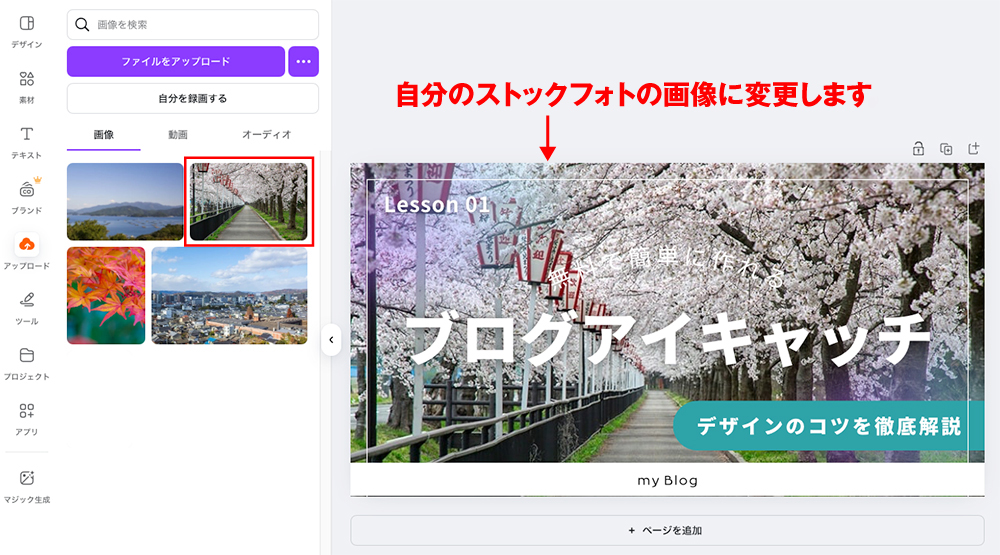
Canvaのテンプレート画像を、自分のストックフォトの画像に変更します。
自分で撮影・販売している写真を使えば、オリジナリティ+作品アピールにもなります。

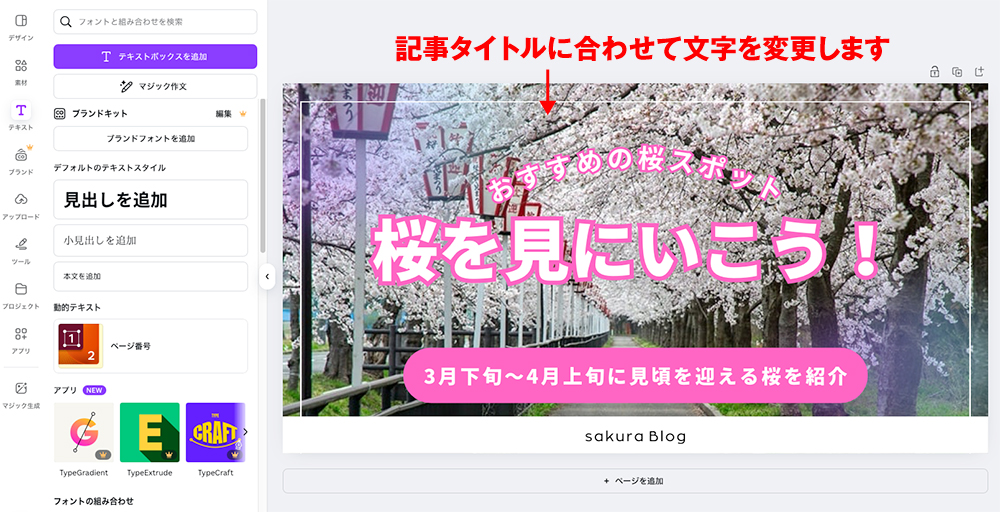
Step 3:文字を編集する
記事タイトルに合わせて文字を変更します。キャッチコピー風に変更したり、フォントの太さやフチをつけたり、サイズを少し調整するだけでも印象が変わります。

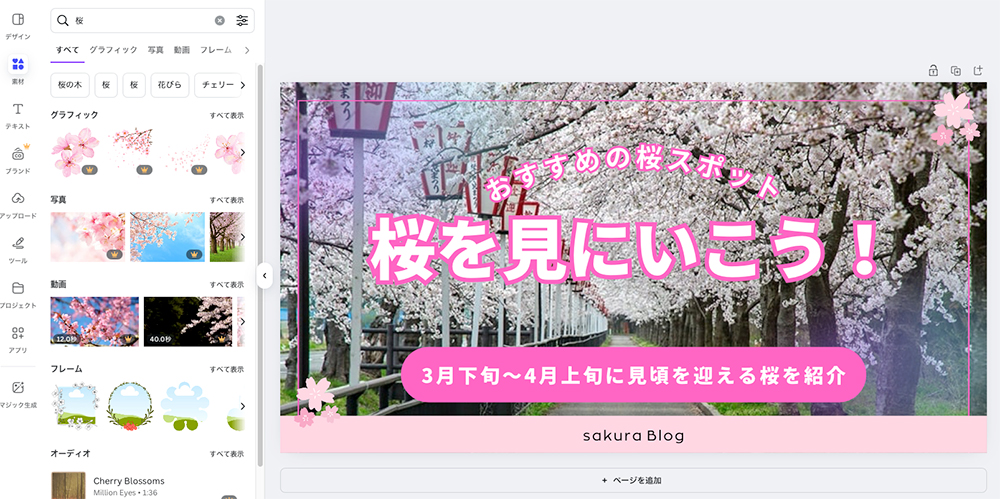
Step 4:色や装飾を整える
必要に応じて、ブログのカラーと合うように色を変更したり、イラストやアイコンなどを追加します。

テンプレートを使って、自分用にアイキャッチ画像を作成したら、それをもとに複製して、シリーズ記事で使い回すと、統一感が出てブログの印象もアップできるでしょう。
自作で作る方法もあるけれど・・・
Canvaでは自由に白紙からデザインを作ることもできます。
ですが、レイアウトや余白、フォントの選び方などには“地味にセンス”が求められます。
自分でやってみたけど「なんかしっくりこない」「おしゃれに見えない」という場合は、迷わずテンプレートに切り替えて大丈夫です。
テンプレートを利用するのは、プロの発想を取り入れる賢いやり方です。
まとめ
Canvaを使えば、ストックフォトブログのアイキャッチ画像も簡単・おしゃれ・統一感アリに仕上がります。
特に初心者の方は、まずテンプレートを使ってプロらしい仕上がりを体験してみましょう。
写真と文字を差し替えるだけでも十分です。
ブログの印象をぐっと高めて、読者の目を引くビジュアルで発信していきましょう!
関連記事はこちらもおすすめ!
※Canvaを使った掲載例や、ストックフォト素材の扱い方についても紹介しています。