理想の仕上がりを一括で実現するには、
Adobe Creative Cloudフォトプランが欠かせません。
持っていない方向けに、7日間無料体験ができます。
はじめに
Adobe Stockに写真を投稿していると、「この写真、自分のブログに載せても大丈夫なのかな?」と疑問に思うことはありませんか?
結論から言えば、自分がAdobe Stockに投稿した写真をブログに掲載するのはOKです。
ただし、「安全に」活用するために、いくつか知っておきたいポイントがあります。
この記事では、写真の盗用を防ぎつつ、ブログを通じて作品を効果的にアピールする方法をわかりやすく解説していきます。
自分の写真をブログに掲載するのはOK!
まず大前提として、Adobe Stockに投稿した写真の著作権は投稿者自身(あなた)にあります。Adobeに提供しているのは、「その写真を販売するライセンス権」であり、著作権そのものを譲渡しているわけではありません。
そのため、自分のブログやポートフォリオサイトに掲載することは問題ありません。
審査中・非公開の写真でも載せていいの?
はい、可能です。ただし、審査中の写真を大きく加工した状態で掲載すると、投稿した元の画像と違いが出てしまい、万が一トラブルの元になることもあります。
そのため、ブログにはできるだけ「投稿と同じ状態の画像」を掲載するのが安心です。
加工した例:
- フィルターや合成を加えて印象が大きく変わった
- ブログ用にリサイズ・トリミングしたものをそのまま投稿した
なお、審査に落ちた写真や非公開の写真もブログに掲載すること自体は問題ありません。ただし、Adobe Stock上では販売されないため、「購入はこちら」などのリンクを貼ることはできません。
そのため、ストックフォトとしての宣伝には適していませんが、撮影の記録や作例紹介、審査に落ちた理由を振り返る目的で活用するのはおすすめです。失敗を共有することで、読者にとっても参考になる情報になりますよ。
安全に掲載するための3つのポイント
ブログに写真を載せることはOKですが、そのまま高画質で公開してしまうと、無断ダウンロードや盗用のリスクがあります。以下の3つの対策をおすすめします。
1. サイズを小さくする
販売用の高解像度データをそのまま載せるのは危険です。悪意のある人が画像を保存して、そのまま無断利用してしまう可能性があります。
画像サイズは長辺800px以下にするのが安全です。
2. ウォーターマーク(透かし)を入れる
写真の隅に「© 自分の名前」やロゴなどを入れておくと、コピーされても著作権表示が残ります。目立ちすぎないように控えめなデザインで入れるのがポイントです。
例:
- 「© YourName」
- 「Sample / Not for download」
- 「Adobe Stock 販売中」などのテキスト
ウォーターマーク(透かし)を入れるアプリケーションの推奨ツール例:
- Photoshop
- Lightroom Classic
- Canva
フォントは読みやすいもので、透明度を少し下げて控えめに入れると自然です。
3. Adobe Stockの販売ページにリンクを貼る
「この写真はAdobe Stockで販売中!」と記載し、販売ページへのリンクを設置しておきましょう。これにより、読者がその写真に興味を持ったとき、購入までスムーズに誘導できます。
例:
この写真はAdobe Stockで販売中 → リンクはこちら
補足:Canvaで簡単!透かしの入れ方ガイド【画像付き】
透かしの入れ方がわからない…という方のために、無料デザインツール「Canva」を使った簡単な方法をご紹介します!
※Canvaのフリー素材は無料プランでも使用可能ですが、利用にはいくつか注意点があります。
詳しくはCanva公式サイトの利用規約をご確認ください。
ステップ1:Canvaにアクセスして画像をアップロード
➡ https://www.canva.com/ にアクセス
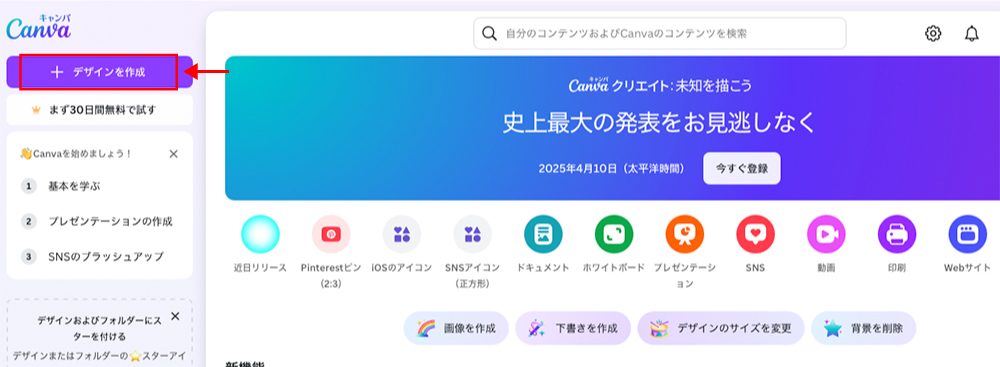
ログインをして、左上の「+ デザインを作成」をクリックします。
「カスタムサイズ」を選択して、幅、高さのボックスにサイズを入力します。(例:幅600px × 高さ400px)
入力をしたら、ボックスの右側の「新しいデザインを作成」をクリックします。
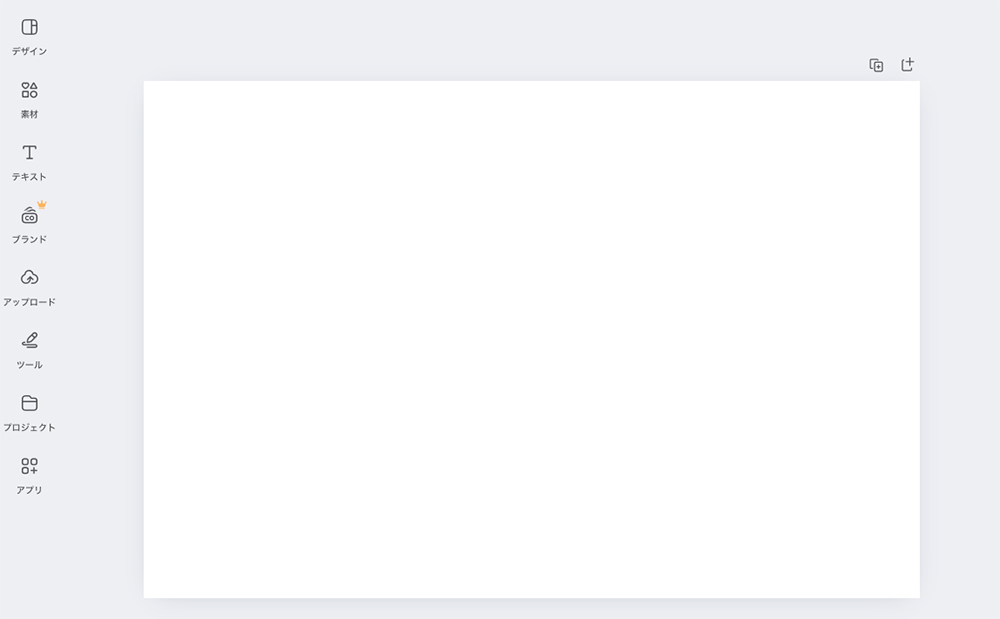
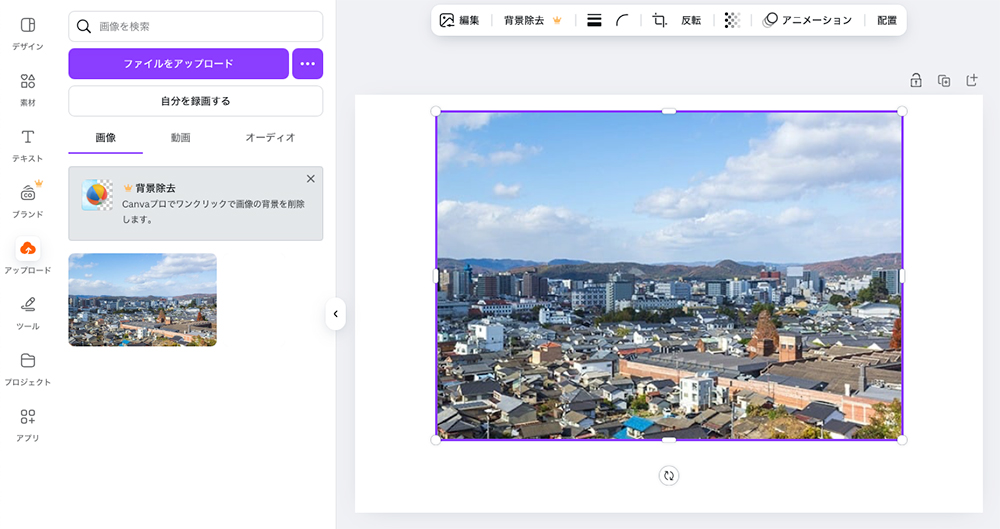
デザインの作成画面が出来上がるので、そこに自分の画像をアップロードします。
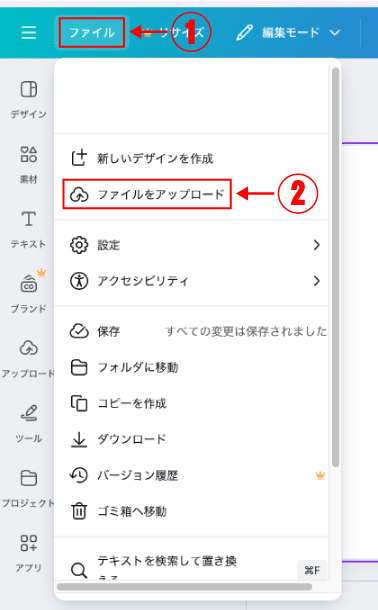
アップロードの仕方は、左上の「ファイル」→「ファイルをアップロード」をクリックして、画像をアップロードします。
画像がアップロードされると、左側の「画像」に表示されます。右側のデザインスペースに画像を配置します。
ステップ2:テキストを追加
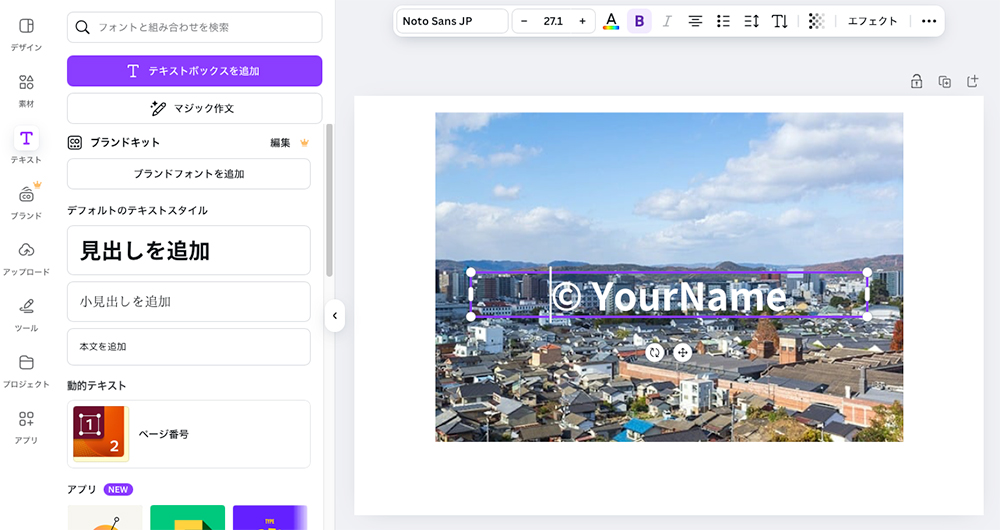
画面左「テキスト」メニューから「見出しを追加」を選ぶとテキストボックスが配置されます。以下の例の文言などを入れます。
例:
- 「© YourName」
- 「Sample / Not for download」
- 「© YourName / Adobe Stock」
- 「販売中 ▶ Adobe Stock」などでもOK
文字の色は上段にあるツールから変更できます。
テキストボックスを移動する時はテキストボックス下に丸が2つありますが、右側のツールを使って移動できます。
サイズ変更はテキストボックスの角にある丸をクリックしながらサイズを変更することができます。
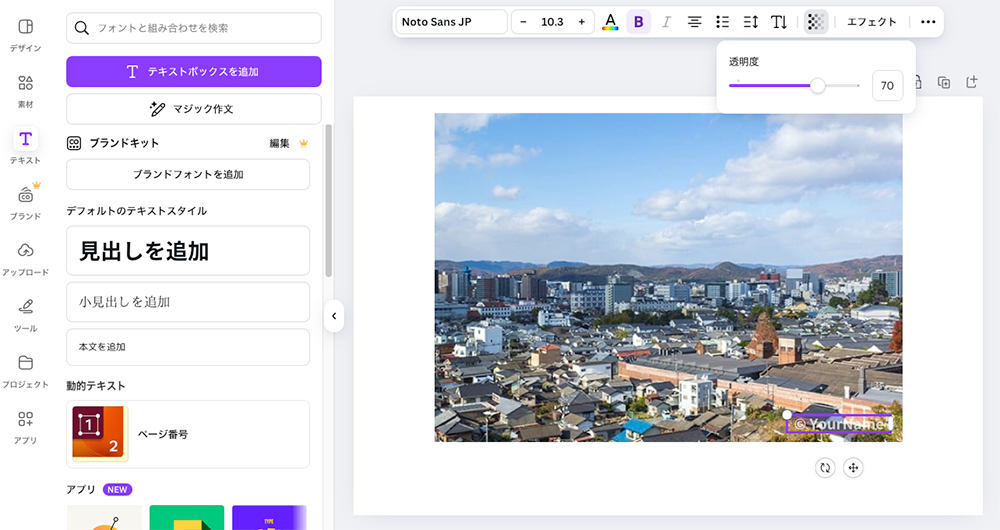
ステップ3:テキストの透明度を調整(透かしっぽく)
テキストボックスを選択した状態で、右上の「透明度」アイコンから70%程度に設定するのがちょうど良いです。

※これはイメージです。実際の透かしはもっと控えめにしてもOKです。
ステップ4:説明文を作成
画面左「テキスト」メニューから「本文を追加」を選ぶとテキストボックスが配置されるので、写真の下に説明文を入れて完成です。
ステップ5:作成したデータをダウンロードする
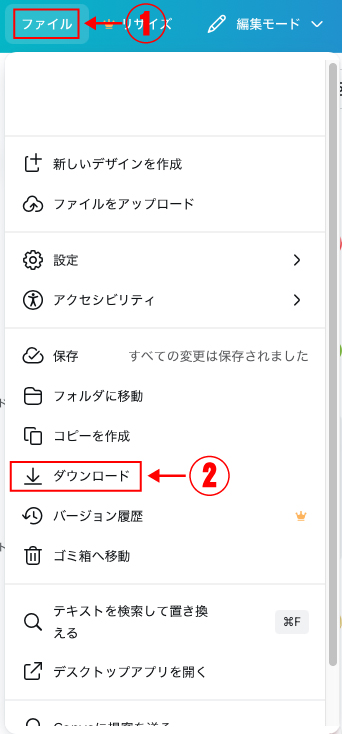
ファイル→ダウンロードをクリックします。
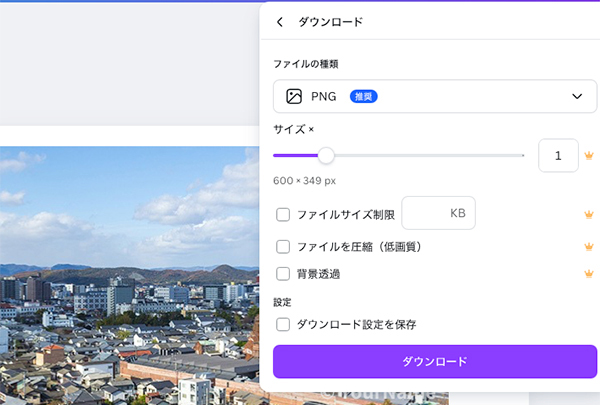
「ダウンロード」のボタンをクリックして、作成したデータをダウンロードします。
Canva関連の記事はこちらで紹介しています
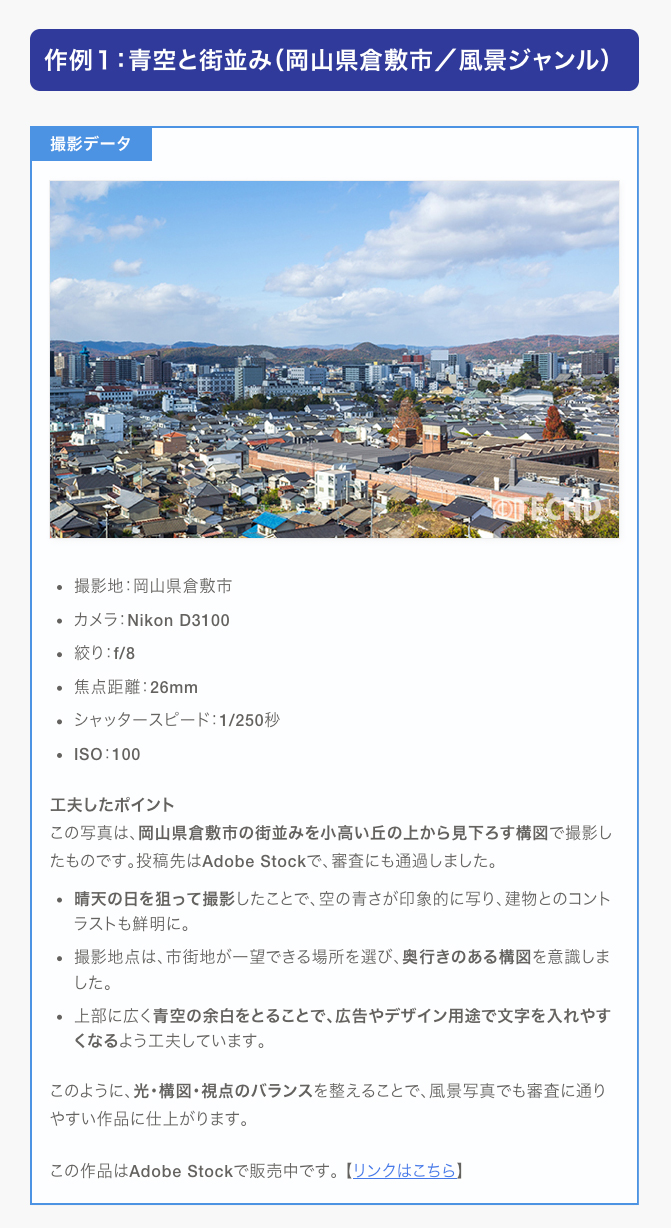
ブログでの活用例:作品紹介と販売リンクのセットが効果的
自分の写真をただ載せるだけでなく、「撮影エピソード」や「ロケ地情報」などを一緒に紹介すると、読者の共感や興味を引きやすくなります。
こうした活用を続けることで、ブログがポートフォリオとしても活用でき、購入にもつながるチャンスが広がります。
NGな使い方には注意!
いくら自分の写真とはいえ、以下のような掲載方法は避けましょう。
- 「フリー素材」と誤解される表現(例:「ご自由にお使いください」など)
- 画像を右クリックで保存できる状態で放置
- Adobe Stock以外のサイトで無断配布
自分の作品を守るためにも、著作権の明示や販売元への誘導を意識しましょう。
まとめ
- Adobe Stockに投稿した写真は自分のブログに掲載してOK!
- ただし、高解像度での公開や無防備な掲載はNG
- サイズ調整、透かし、販売ページへのリンクで安全に活用しよう
ブログは作品を魅力的に見せる場所。安全に配慮しながら、自分の写真の魅力をたっぷり伝えていきましょう!
こちらも記事もおすすめです
※掲載写真についてはこちらをご覧ください。
ストックフォトで作品を投稿する際は、
LightroomやPhotoshopでの
色調補正やトーン調整が作品の印象を大きく左右します。
編集で明るさ・色味を整えるだけでも、
「類似コンテンツ」による不採用を防ぎ、
審査の通過率が高まるケースがあります。
「売れる作品」への最終仕上げには、RAW現像からレタッチまで一括で行える
Adobe Creative Cloudフォトプランがおすすめです。